🎄 A11y Advent Calendar (번역) 11일차입니다. 전체 목록을 보고싶으시면 여기로 이동해주세요 :)
요즘 이모티콘은 어디에나 존재합니다. 단순히 귀엽고 재미있을 뿐 아니라, 글의 어조를 암시하는 중요한 커뮤니케이션 도구로 자리 잡았습니다. 하지만 이모티콘이 보편화되었음에도 불구하고, 접근성 측면에서는 여전히 한계가 존재합니다.
Léonie Watson이 접근성 있는 이모티콘에 대해 쓴 글에 따르면, 이모티콘은 스크린 리더를 사용하는 사용자들에게 제대로 전달되지 않는 경우가 많습니다. 이모티콘이 스크린 리더의 접근성 트리에서 이미지로 인식되지 않거나, 적절한 이름이 할당되지 않아 사용자가 그 의미를 알 수 없는 상황이 종종 발생합니다. 이는 반드시 개선해야 할 문제입니다.
접근성을 높이기 위해 role="img" 속성을 사용해 이모티콘을 이미지로 인식하게 하고, aria-label 속성을 통해 의미를 명확히 전달할 수 있습니다. 예를 들어, 아래와 같은 방식으로 구현할 수 있습니다
<span role="img" aria-label="Sparkly pink heart">💖</span>
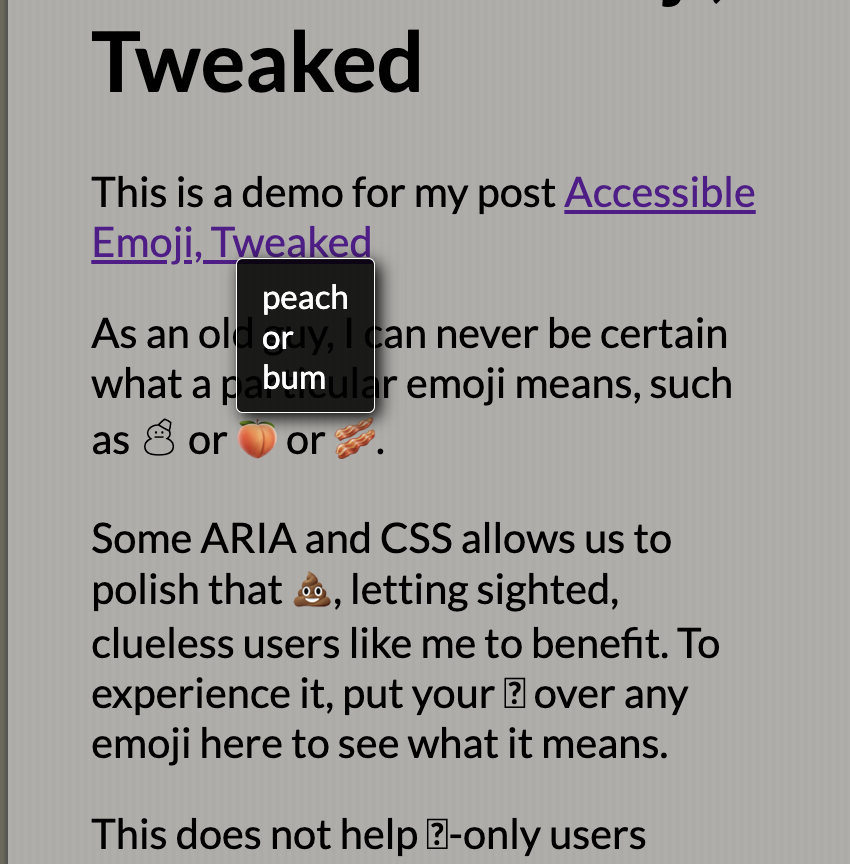
이는 모든 사용자가 이모티콘을 인식할 수 있도록 하기 위한 최소한의 기준입니다. Adrian Roselli는 접근성 있는 이모티콘에 대해 논의하면서, Léonie Watson의 솔루션을 확장해 이모티콘 이름을 표시하는 작은 툴팁을 추가했습니다. 이 접근 방식은 이모티콘의 의미를 더욱 명확히 전달하며, 매우 유용한 방법입니다.

물론, 대부분의 웹 페이지는 수동으로 코딩되지 않기 때문에 이모티콘이 발견되면 라벨을 동적으로 삽입해야 하는 상황이 많습니다. 다행히도, 이모티콘을 찾는 것은 정규 표현식을 활용하면 비교적 쉬운 작업입니다.
그러나 이모티콘에 적절한 설명을 동적으로 할당하는 것은 더 복잡한 문제입니다. 이모티콘의 설명('CLDR short name'이라고도 함)을 검색하는 표준화된 방법이 현재로서는 명확하지 않습니다.
대안으로, emoji-short-name이나 emojis.json과 같은 패키지를 사용할 수 있습니다. 이들 패키지는 대부분의 이모티콘에 대해 영어 단축 이름에 접근할 수 있는 포괄적인 맵을 제공합니다. 다만, 이러한 패키지는 몇 가지 한계가 있습니다
1. 국제화 부족: 영어 외의 언어 지원이 제한적입니다.
2. 성능 비용: 데이터 로드나 맵핑 과정에서 성능 저하가 발생할 가능성이 있습니다.
그럼에도 불구하고, 이 방법은 이모티콘의 의미를 보다 명확하게 전달하기 위한 실질적인 해결책이 될 수 있습니다. 이를 통해 웹 페이지가 보다 포괄적이고 접근 가능한 환경을 제공할 수 있습니다.
'웹 접근성' 카테고리의 다른 글
| Day 13) 화면을 확대/축소할 때 접근성 고려하기 (2) | 2024.12.16 |
|---|---|
| Day 12) 접근성을 위해 가독성 높이기 (1) | 2024.12.16 |
| Day 10) ARIA란 (0) | 2024.12.16 |
| Day 9) 접근성을 고려한 Form 설계 (1) | 2024.12.04 |
| Day 8) 이미지의 대체 텍스트(alt text) (1) | 2024.12.03 |