※이글의 예시들은 Udemy의 Angela Yu의 "The-Complete-Web-Development-Bootcamp" 강의의 내용을 정리한 것입니다.
react를 실습하기 좋은 online IDE는 codesandbox이다. 복잡한 세팅 없이 코드로 실습할 수 있고, 모듈들을 까는 것도 간단하다. github에 코드를 업로드하거나 친구들에게 공유하는 것도 가능하다.
코드 샌드박스에 들어가서 새프로젝트를 만든 후, 왼쪽에 있는 패널에 있는 add dependency에서 react와 react-dom을 설치해준다.
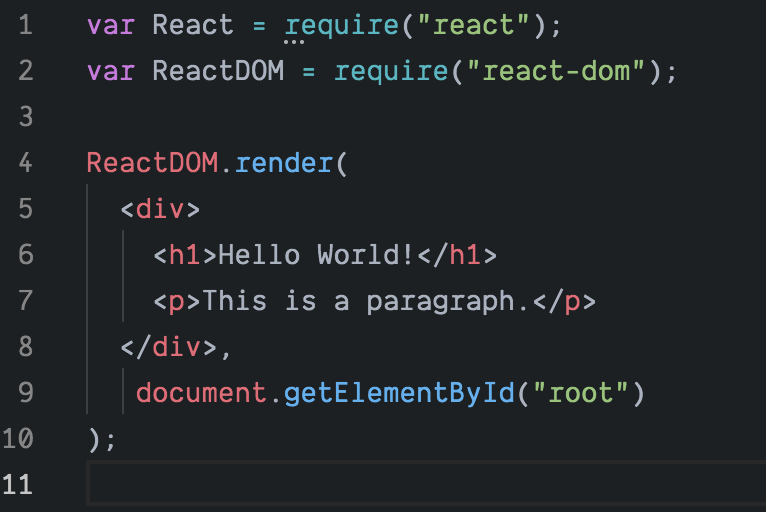
그 후, index.js에 react와 react-dom을 require 해준다.
var React = require("react");
var ReactDOM = require("react-dom");가장 먼저 react의 render를 실습해볼 차례이다.
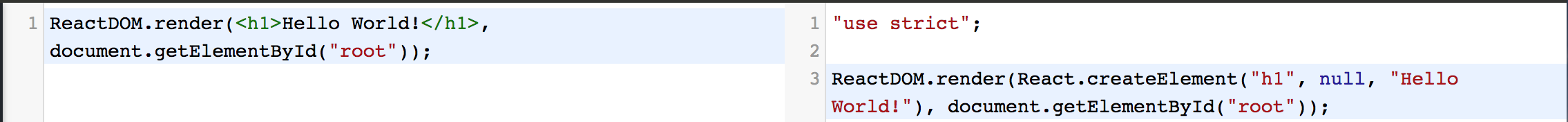
ReactDOM.render(<h1>Hello World!</h1>, document.getElementById("root"));위 코드를 더 알아보자. 첫번째 파라미터는 어떤 것을 보여줄지이고, 두번째 파라미터는 어디에 보여줄지이다. 이렇게 코드가 간단할 수 있는 이유는 react를 사용했기 때문이다.
react 안에는 babel이라는 것이 들어있는데 이것은 자바스크립트 컴파일러로 최신의 자바스크립트를 모든 브라우저가 이해할 수 있는 버전으로 컴파일해준다.

babel 홈페이지에서 왼쪽의 코드를 모든 브라우저가 이해할 수 있는 코드로 바꾸어준 것이다. 바로 아래와 같은 코드가 모든 브라우저가 이해할 수 있는 위의 코드(ReactDOM 코드)를 풀어쓴 것이다.
var h1 = document.createElement("h1");
h1.innerHTML = "Hello World";
document.getElementById("root").appendChild(h1);한줄로 끝날 수 있는 코드가 세줄이 된다면 비효율적일 것이다. babel은 이렇게 유용하다.

'강의노트' 카테고리의 다른 글
| 리액트 inline 스타일링 (0) | 2020.01.22 |
|---|---|
| jsx와 es6 template literals (1) | 2020.01.19 |
| react란? (1) | 2020.01.19 |
| google OAuth 사용 (2) | 2020.01.18 |
| OAuth란? (0) | 2020.01.18 |