※이글의 예시들은 Udemy의 Angela Yu의 "The-Complete-Web-Development-Bootcamp" 강의의 내용을 정리한 것입니다.
이번에는 react dependency를 이용하여 어플을 스타일링하는 방법을 알아볼 것이다.

코드 샌드박스의 왼쪽 패널에 add dependency를 눌러준다. 이후, "material ui" 라고 입력한 뒤, "material-ui/core"와 "material-ui/icons"를 설치해준다.
만일 로컬에서 작업하고 있다면 npm install을 이용하여 설치해주면 된다. documentation에 어떤 명령어를 이용하여 설치하는 지 나오니 따라하면 된다. material-ui/icons material-ui/core
이제 원하는 아이콘 component를 import 해주면 된다.
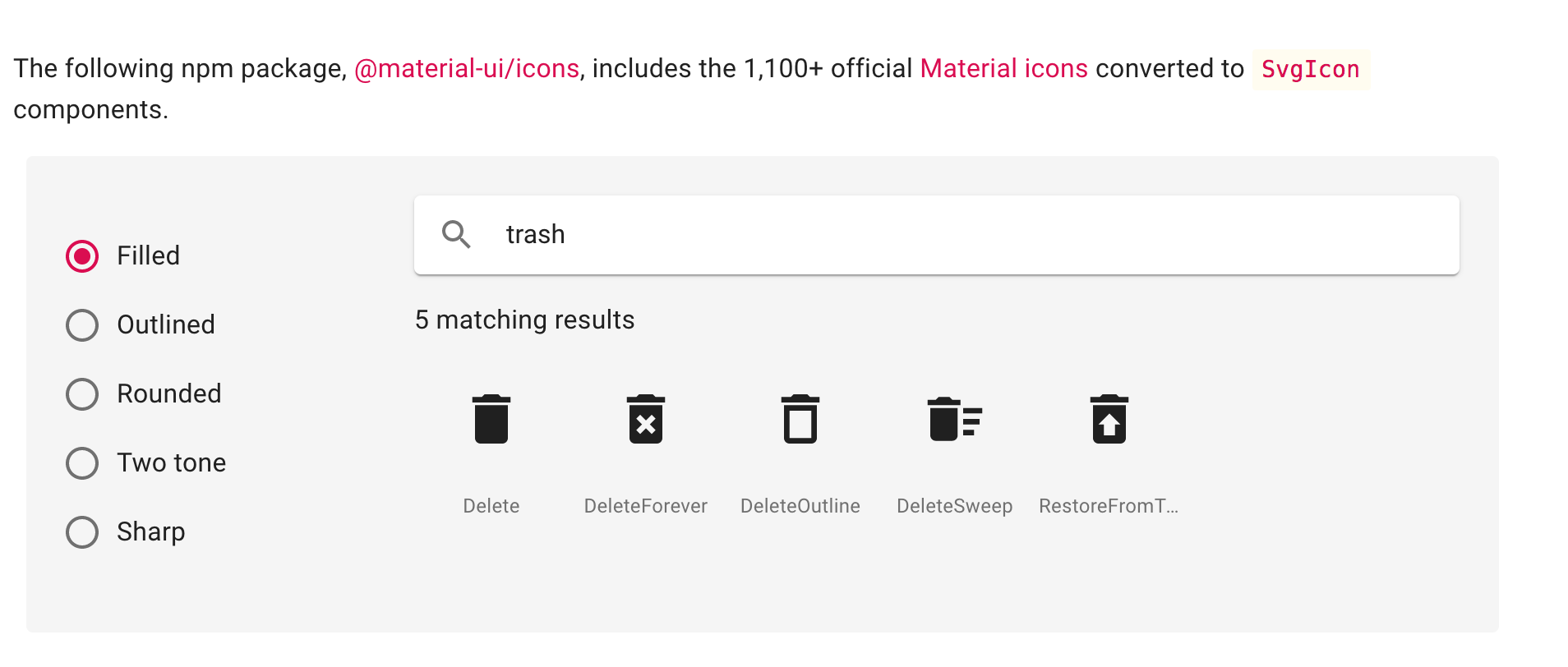
documentation 에 들어가서 원하는 아이콘을 검색해준다. trash라고 검색해주었다.

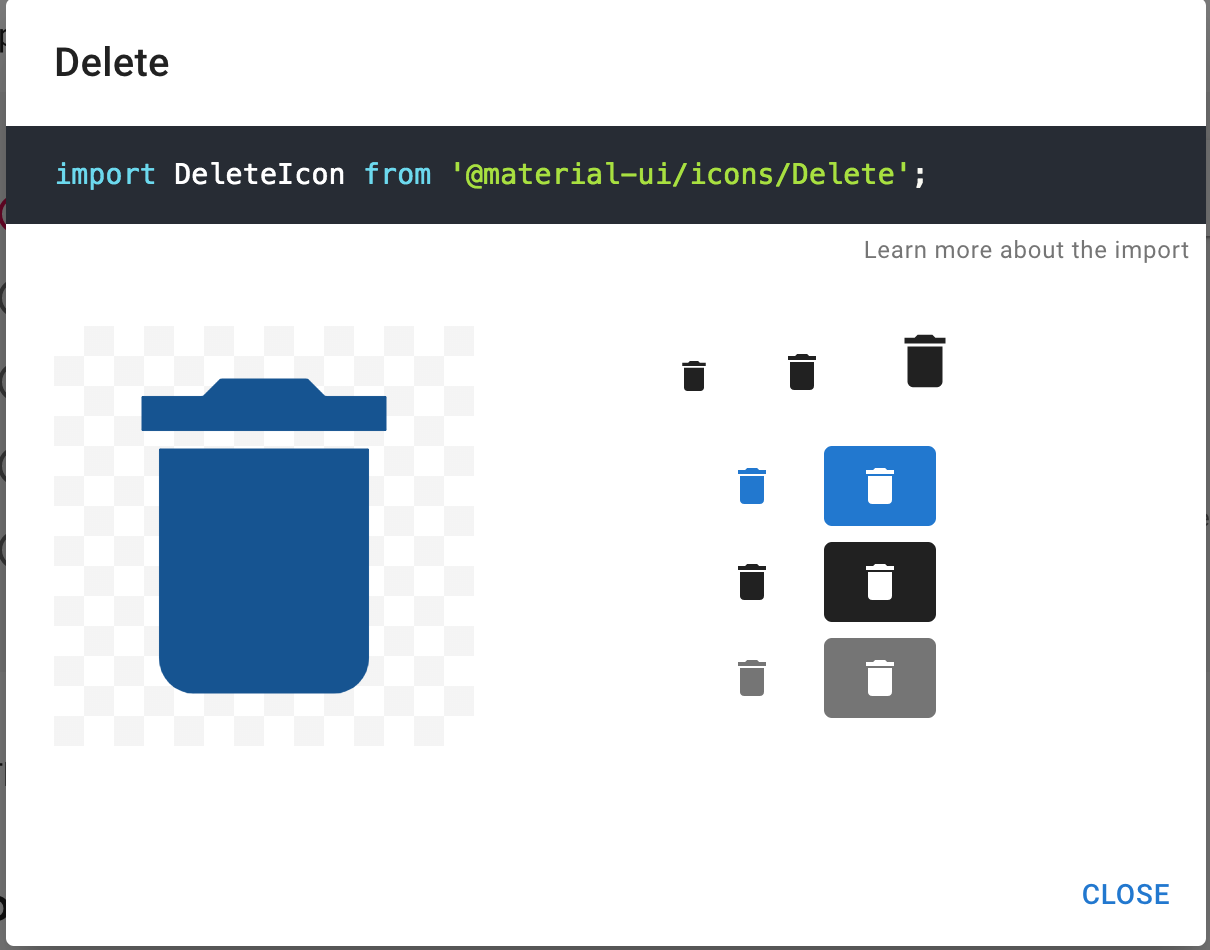
원하는 아이콘을 클릭하면 아래와 같이 팝업으로 import 할 수 있는 코드가 뜬다. 이를 복사하여 프로젝트에 붙여넣기 해준다.

이제 원하는 곳에 component 형식으로 사용하면 된다.
<button onClick={handleClick}>
<DeleteIcon />
</button>그리고 dependency를 이용하여 더 쉽게 원하는 효과를 넣을 수도 있다.
<button onClick={submitNote}>
<AddIcon />
</button>
위와 같이 addicon을 import해왔다고 하자. 우리는 이 버튼에 효과를 주고 싶다. documentation에 나와있는대로 floating button이라는 것을 이용하면 된다.
import Fab from '@material-ui/core/Fab';위처럼 import해주고, button이라고 적힌 부분을 Fab으로 바꿔주면 된다.
<Fab onClick={submitNote}>
<AddIcon />
</Fab>이제 버튼에 마우스를 올릴 때마다 버튼의 색이 바뀌게 된다.
아래 코드로 textarea를 누르면 생겨나는 기능을 추가했다.
- title input 부분이 생겨남
- + 버튼이 생겨남(zoom effect와 함께)
- content 의 행이 1개에서 세개로 늘어남
import React, { useState } from "react";
import AddIcon from "@material-ui/icons/Add";
import Fab from "@material-ui/core/Fab";
import Zoom from "@material-ui/core/Zoom";
function CreateArea(props) {
const [note, setNote] = useState({
title: "",
content: ""
});
const [isExpanded, setExpanded] = useState(false);
const [row, setRow] = useState(1);
function handleChange(event) {
const { name, value } = event.target;
setNote(prevNote => {
return {
...prevNote,
[name]: value
};
});
}
function submitNote(event) {
props.onAdd(note);
setNote({
title: "",
content: ""
});
event.preventDefault();
}
function textClicked() {
setExpanded(prevValue => {
return !prevValue;
});
setRow(3);
}
return (
<div>
<form className="create-note">
{isExpanded && (
<input
name="title"
onChange={handleChange}
value={note.title}
placeholder="Title"
/>
)}
<textarea
name="content"
onChange={handleChange}
onClick={textClicked}
value={note.content}
placeholder="Take a note..."
rows={isExpanded ? 3 : 1}
/>
<Zoom in={isExpanded}>
<Fab onClick={submitNote}>
<AddIcon />
</Fab>
</Zoom>
</form>
</div>
);
}
export default CreateArea;
background texture를 주고 싶을 때는 https://www.transparenttextures.com/ 에 들어가서 원하는 texture의 url을 따와서 css의 body 태그의 background-image에 사용하면 된다.
'강의노트' 카테고리의 다른 글
| 리액트에서의 상태| Declarative vs Imperative programming (1) | 2020.02.04 |
|---|---|
| map/filter/reduce에 대해 알아보기 +find,findIndex (0) | 2020.01.30 |
| react 설치 (0) | 2020.01.22 |
| 리액트 컴포넌트(react component) (1) | 2020.01.22 |
| 리액트 inline 스타일링 (0) | 2020.01.22 |